You already have a WordPress site up and running and now you want to monetize it with display advertisements. I prefer using Google AdSense to serve the ads, however there are plenty of other display advertisement companies out there. I like AdSense because it’s easy to set up and Google standardizes the ads to be plain, unobtrusive, and volumeless.
The first thing you want to do is to find a spot on your site to place the ads. This will help you later when choosing from the many different shapes and sizes that the ads come in: small, large, square, rectangle (vertical and horizontal), and responsive.
I’m going to put one horizontal advertisement after my header links but before my content. Then I’ll place another advertisement on the sidebar, below the sidebar content.

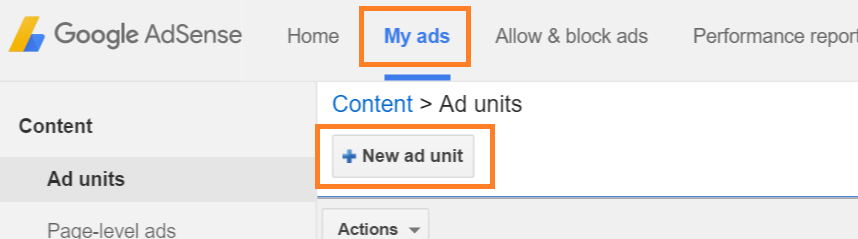
Create and sign in to your AdSense account to start. Navigate to the “my ads” section and click on the “+ new ad unit” link.

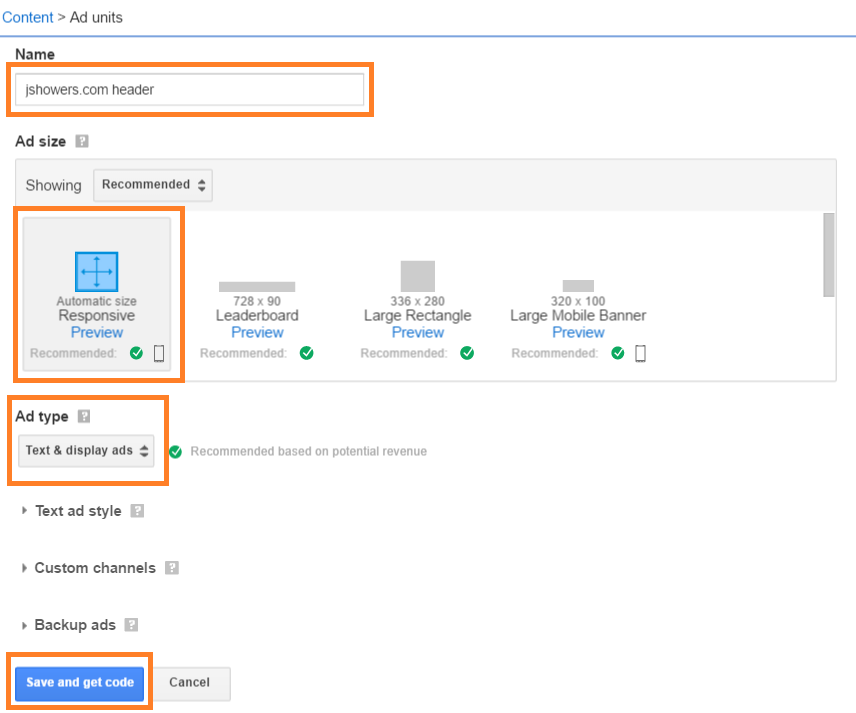
I’m choosing the basic options I want here, but customize as you see fit for your site.

Now that you have the generated code from AdSense, you will need to put this script into your appropriate WordPress theme file. My first advertisement will be underneath the header links on my site, so I need to find the code that generates these links and place the AdSense code beneath that.
Here is what my header.php file looks like before edit:
jshowers.com\wp-content\themes\jshowers\header.php
<div id="top-menu"> <div class="container"> <?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?> </div> </div>
And after the edit (with my AdSense ids removed):
<div id="top-menu">
<div class="container">
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- jshowers.com header -->
<ins class="adsbygoogle" style="display:block" data-ad-client="{variable removed}" data-ad-slot="{variable removed}" data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
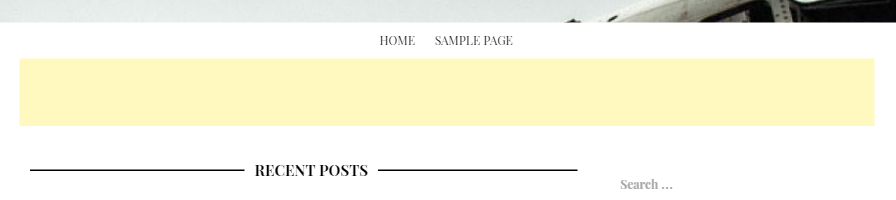
Now reload your page to test your changes. If you are using an ad blocker on your browser, make sure it is disabled for this part.

Success! The advertisement space is filled with a yellow color because this was done in a development environment and the ad content automatically switches when the domain is localhost. I now see this advertisement space on every page of my blog.
I then generate another AdSense code snipped for my sidebar and edit sidebar.php in my theme to accommodate the code. After promoting both sidebar.php and header.php to production, my site now serves up a few money-making opportunities per page view.
Note that you can still update your WordPress site and it will not overwrite the custom steps above. When you update WordPress, it only changes the core files and leaves everything under the themes folder alone.

Thanks! I spent so much time futzing around with different plugins before I finally decided to paste it into the theme as you suggest. The downside is that if the theme is updated, the code will be overwritten, but the upside is that it literally takes a few seconds.