My cousin has a background in web marketing and design, but has never used WordPress before. She is applying for a job in this area and approached me with some questions about the framework. Here are some basics about WP that you will need to know in order to succeed as a web designer.
What Is WordPress?
WordPress is a CMS (content management system) and is meant to be expanded upon. Although a ton of great functionality ships with WordPress out of the box, you will want to customize both the look and behavior of your site in order to stand out and be unique.
As a designer, you will be asked to change colors, fonts, and images throughout the site. You may have to restructure everything or build a custom theme. Some of this can be accomplished with the WYSIWYG (what you see is what you get) editor in the WordPress interface, however you should also know the WordPress file structure in order to do larger site-wide improvements.
WordPress Customization
WordPress customizations come in two forms: themes and plugins. Both are stored separately from the core WordPress files to allow you to alter your site and leave the base of WordPress alone. For design work, you will only be customizing a single theme, as only one theme can be active on your site at a time.
WordPress theme files are stored at the following location:
{site root}\wp-content\themes
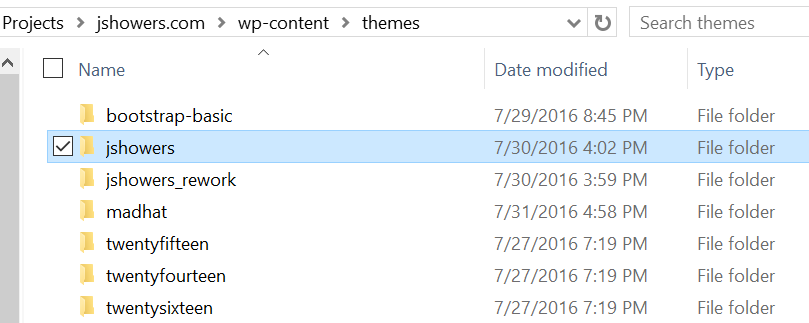
Each folder here represents a different theme that you can activate on your site. Again, only one of these can be active at a time, so you will only be making changes to the active theme. As an example, here is what my local themes folder looks like for this site, where the theme “jshowers” is my active theme.
C:\Projects\jshowers.com\wp-content\themes

The CSS, header image, favicon, fonts, and every other design element you currently seen on this site are stored under this folder and are fair game for modification.
WordPress Theme Structure
A theme can be extremely large and complex or as simple as a few files. Style.css contains meta data and is what registers your theme with the Wordpress back end. It is also where any site-wide CSS changes should go. Here is the top of mine:
\wp-content\themes\jshowers\style.css
/* Theme Name: jshowers Author: Jasper Showers Author URI: https://jshowers.com Description: A wordpress theme for my personal site. Version: 1.0.0.2 */
You will also find a slew of .php files in this base theme folder. Header.php is where navigation menus and a site logo or banner would belong. Footer.php and Sidebar.php are also global template pieces and can be modified accordingly.
Now you know how to navigate the WordPress file structure in order to find and customize your theme.
